接下來這個單元來製作一個簡單的卡片排版:
先宣告一些基本的排版:
<a href="/">
<div class="">
<div>
<p class="">My Title</p>
<p class="">Description</p>
</div>
</div>
</a>
會呈現這個樣子:

然後加入跟文字屬性與留白屬性:
<a href="/">
<div class="">
<div>
<p class="text-2xl font-bold">My Title</p>
<p class="mt-4 text-lg font-medium">Description</p>
</div>
</div>
</a>
會呈現這個樣子:

加入外框屬性:
<a href="/">
<div class="h-44 rounded-3xl border-4 border-black bg-white p-5 ">
<div>
<p class="text-2xl font-bold">My Title</p>
<p class="mt-4 text-lg font-medium">Description</p>
</div>
</div>
</a>
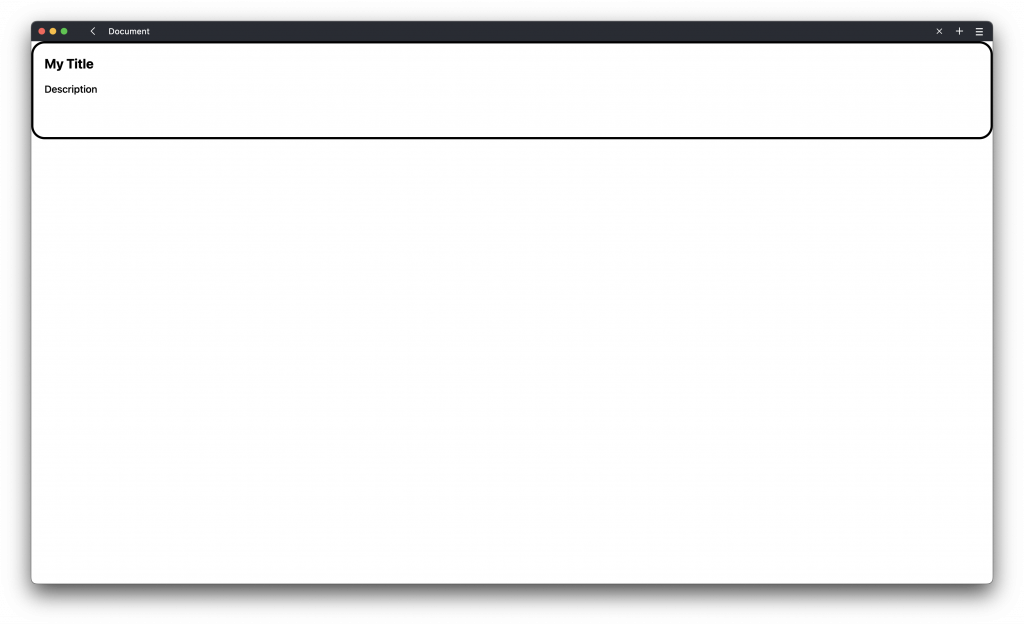
會呈現這個樣子:

加入置中屬性,items-center 是垂直置中,要讓它產生作用,要跟 flex 一起宣告:
<a href="/">
<div class="h-44 rounded-3xl border-4 border-black bg-white p-5 flex items-center">
<div>
<p class="text-2xl font-bold">My Title</p>
<p class="mt-4 text-lg font-medium">Description</p>
</div>
</div>
</a>
會呈現這個樣子:

最後加入當滑鼠移動到卡片上方時,會自動變背景顏色,要達到這個目的,必須要使用 hover:,表示滑鼠移動事件,後面可以加上任何屬性,在這裡的範例是加入背景顏色為黃色 hover:bg-yellow-200:
<a href="/">
<div class="h-44 rounded-3xl border-4 border-black bg-white p-5 flex items-center hover:bg-yellow-200">
<div>
<p class="text-2xl font-bold">My Title</p>
<p class="mt-4 text-lg font-medium">Description</p>
</div>
</div>
</a>
最後的結果會呈現這個樣子:

tailwindcss - 從零開始學 - Day8 [完]
